一、Vue实例
①el:指定被Vue管理的模板入口,网页中的DOM节点,但是不能使用body和html,必须是一个普通的HTML标签节点,一般是div
②data:数据驱动视图的数据,在data中初始化一个数据成员,然后在模板中就可以使用这个模板成员,可以通过修改数据的方式来修改视图
③methods:一般用来定义事件处理函数,也可以把方法写到data中,但是在Vue中更推荐把所有方法写到methods属性中,这样更加合理,把方法和数据分门别类
{ {message}}
二、数据绑定渲染(单向绑定)
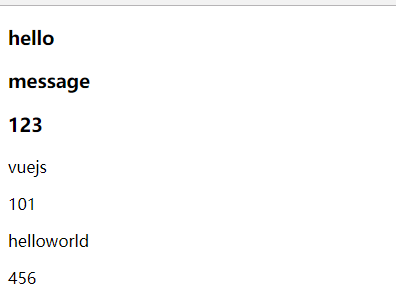
①文本绑定,可以使用使用JavaScript表达式
{ {data中的数据成员}} { {message}}
{ {'message'}}
{ {123}}
{
{'vue'+'js'}}{
{1+100}}{
{message+'world'}}{
{ok?123:456}}

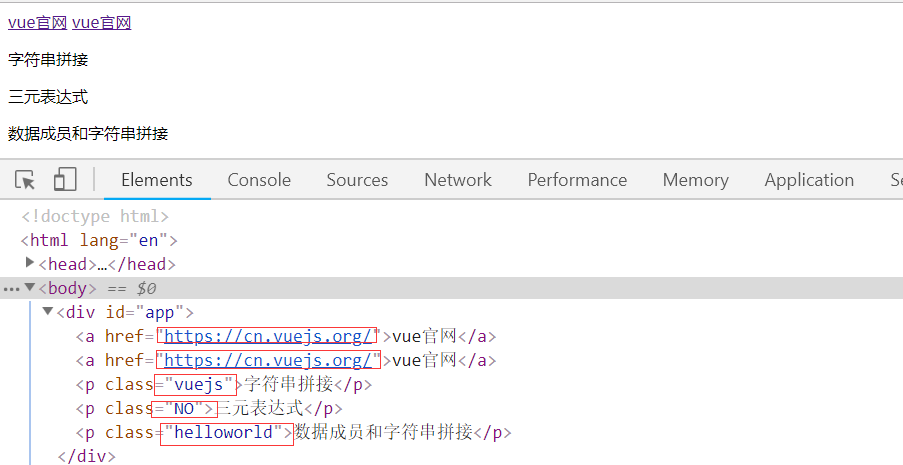
②标签节点属性绑定,可以使用使用JavaScript表达式
v-bind:属性名称="data中的数据成员"
:属性名称="data中的数据成员"(简写方式)

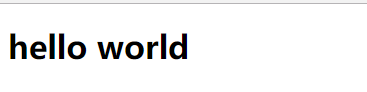
③转义输出html文档
v-html='data中的数据成员'

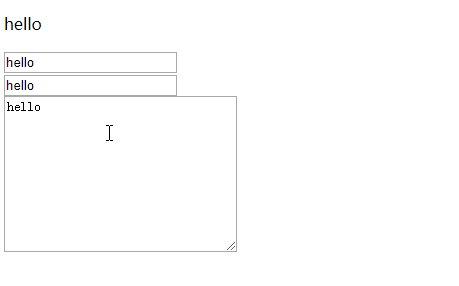
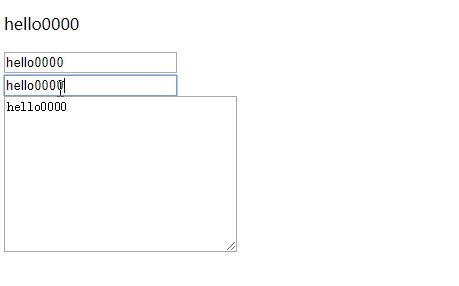
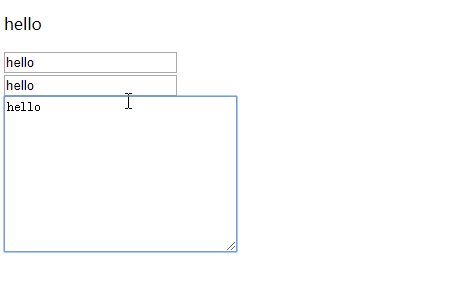
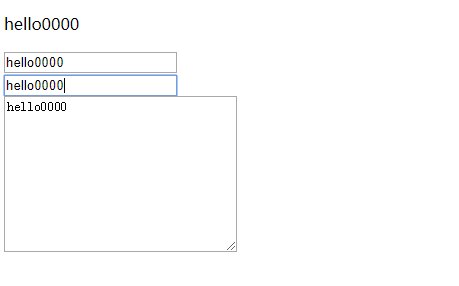
三、表单数据双向绑定
①文本和多行文本
v-model='data数据中的成员'
{
{message}}

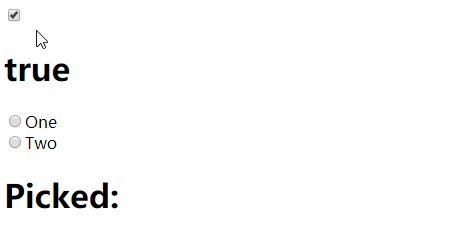
③复选框和单选按钮
{ {seen}}
One TwoPicked: { { picked }}

⑤选择列表
Selected: { { selected }}

四、事件绑定
v-on:事件名称="处理函数"@事件名称="处理函数"(简写)
五、条件渲染和列表渲染
①条件渲染:
点击

②列表渲染:
- { {item}}
- { {student.id+student.name}}

注:详细完善的内容请参考